I have preferred to use Microsoft Edge ever since it was rebuilt using Chromium (essentially making it the same as Google Chrome). Not only do I use Edge on my Mac, but it's my preferred choice on Windows, my iPhone and iPad also. And all was good... Until that is, the iOS app updated to the latest version.
First, I realise that I am in the minority, but I really do prefer Microsoft Edge. Firstly, it just looks better than Chrome, it doesn't feel as slow and bloated and doesn't give as much of my data away to be assimilated into the Google ecosystem. Finally, it displays pages exactly like Chrome and works with all the extensions. What's not to love?
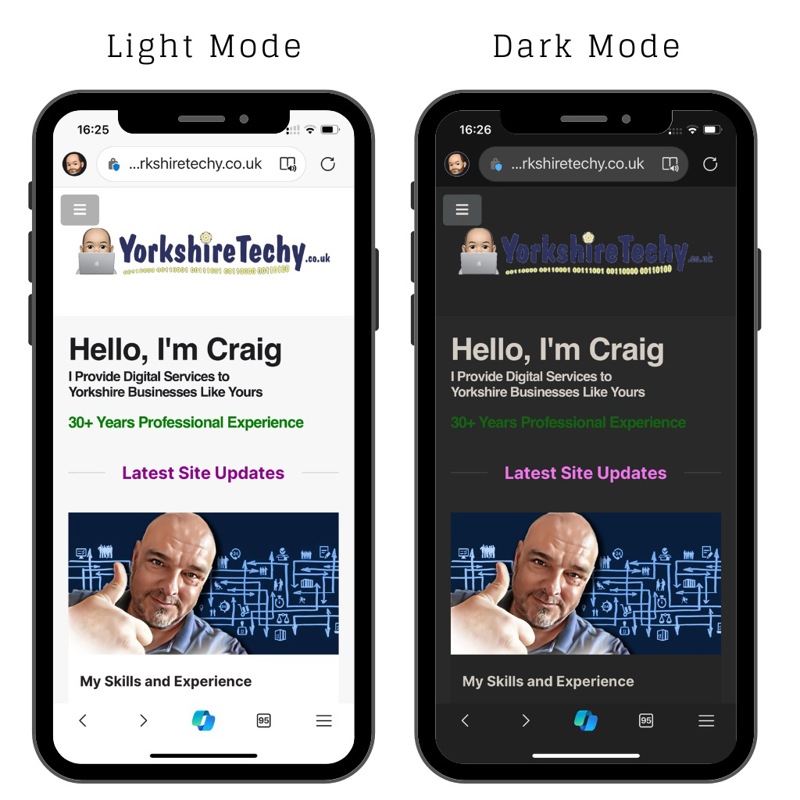
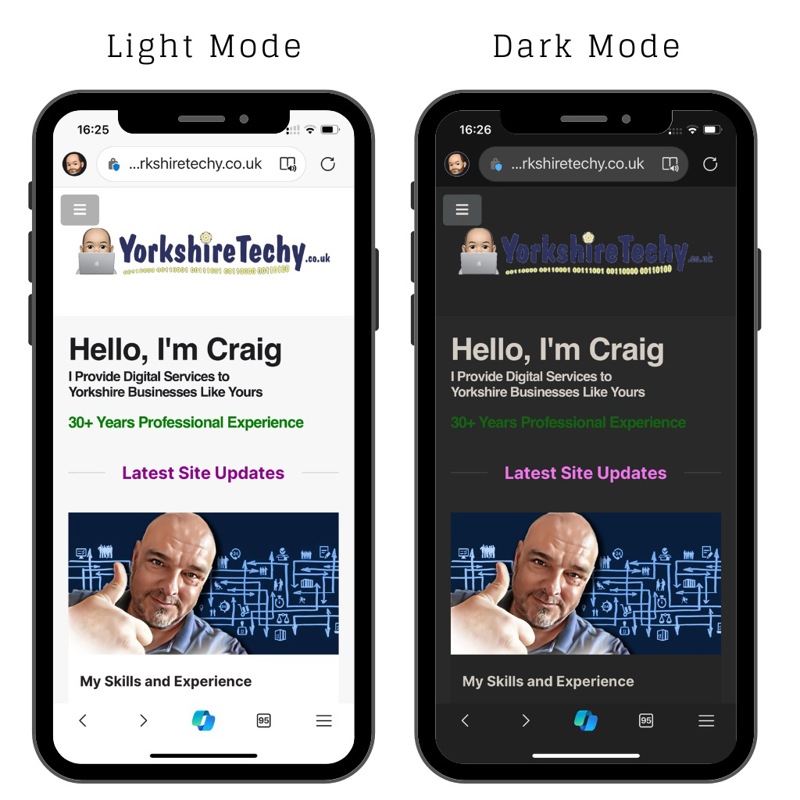
However, after updating the app on my iPhone it started doing a curious thing. I like to use my iPhone and iPad in Dark Mode, like most people that I know, and suddenly all my websites had a dark background and light texts as well, even websites that aren't designed and weren't built to look like this.
Worse still is that my site (the one you are currently reading) also changed to dark mode. Whaaaaaat! Nooooooo! This site was created to have a white minimalistic look, I don't want it to change the design which I slaved over for months (or at least a good few minutes)

Overall, it doesn't do a terrible job, the issue comes with transparent images such as my logo as it was never designed to fit on a dark background and Edge is unable to change the colours within it.
Part of me thinks that I should leave it and be happy, after all, the user has made a decision to use dark mode and that should be accounted for... But, would Pepsi allow this? Would Apple? My branding is just as important, isn't it?
Playing with the screen mode settings, it seems that the only way I can stop the APP from doing this to websites is to force the whole app to work in Light Mode, but I like Dark Mode...
Is there a way to stop the browser from doing this if someone visits my site? Well there should be, there is a standard way in CSS... and it's quite a simple thing to do. If you have your own site and you want it to stay the way you originally designed it, then the simple fix is to add the following code at the top of your style sheet.
:root {
color-scheme: only light;
}
However, this was being totally ignored by my browser and no matter what I did my pages appeared in dark mode. This is crazy, I was seriously thinking of changing my browser to Chrome as more and more pages were looking incorrect.
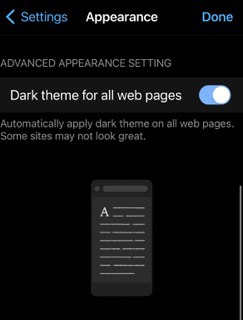
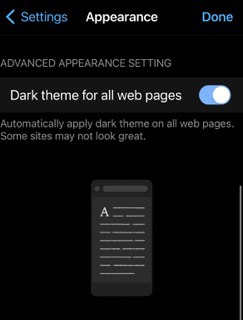
I was just about to hit the 'Download Chrome' button when I decided to have one last deep delve into the browser preferences and found something in the 'Advanced Appearance Setting'

As far as I know, Edge must have changed this setting as part of the new update, I certainly didn't delve into the advanced appearance page to manually do this, so it's curious as to why this would be a default as it says in the setting 'Some sites may not look great'... I want all the sites I visit to look great!
So now it's working... For me and Microsoft Edge gets to live another day as my preferred browser!
Hey, I really could do with your help! If you find this article interesting, could you please do me a favour by either sharing it on your site or on social media. I would love to hear yours and other peoples' thoughts on this subject. And if this or any other content on the site has helped you and you would like to show your appreciation, then you can always
buy me a coffee ☕️ It would make the time I put into this more than worthwhile! Thank you 😃