Over the weekend I attended the Design Meets Tech Seminar day of talks, hosted by Hull Frontend
The organisers just called it a meet-up and it was billed as "A tech meet-up for web designers and software developers in and around Kingston upon Hull"
To be honest, I really didn't know what to expect from this meet-up. I had never been to a Hull Frontend event before and all I knew was that it was a tech meet-up on a weekend lasting 12 noon - 4 pm.

The day took place at the EDGE Hub in the centre of Hull. This was the first time I had visited the place and what a fantastic place it is. Lots of space, and plenty of co-working areas, the decor was perfect for a tech building and the staff are super friendly... And although being completely central (just behind Princess Quay Shopping Centre) it's a 5-minute walk from a multi-storey car park costing just 3 pound a day, what's not to love about this place!
I found out that the next four hours was to consist of 6 talks, all of which were either Tech or Design-related.
Talk 1 - System Authentication - The Mess We're In by John Polling

First up was a talk about the current situation regarding the plethora of Authentication methods, starting with John's own experiences sorting out banking access for a family member. John then went on to give a number of disturbing statistics about the usage of passwords including the sheer amount of people who re-use passwords or think that the simplest of passwords are secure. Lastly, John discussed other solutions such as Single-Sign-On, 2FA/MFA and Magic Links, as well as the future of passwords in the form of Passkeys. A really great talk from John
Talk 2 - Building an Inclusive Web by Raymond C. Duru-young

This was a great in-depth talk about web accessibility. I love talks like this, as part of my job within the web agency over the years was to instil into my team and clients the importance of accessibility and I have written numerous blog posts about the subject.
Raymond discussed everything from user statistics, the POUR principles or accessibility, the various organisations governing it on the web and the tools used to help build and check the various levels on your own projects and sites. Another great talk!
Talk 3 - Enhancing User Experience through Animations, Interactions and its Accessibility Considerations by Olabode Felix Akinyemi

The third talk was about how animations and interactions can enhance the user experience of your site. Olabode showed a number of great examples of interactive animations, detailing the importance of the user experience, best practices and accessibility considerations.
I really enjoyed this talk, I am not a designer but it certainly gave me some food for thought.
Now was time for a short break to get refreshments and network and take a look around the fantastic EDGE work area, and then back into the presentation area!
You can find Olabode at @UIUXArtistry
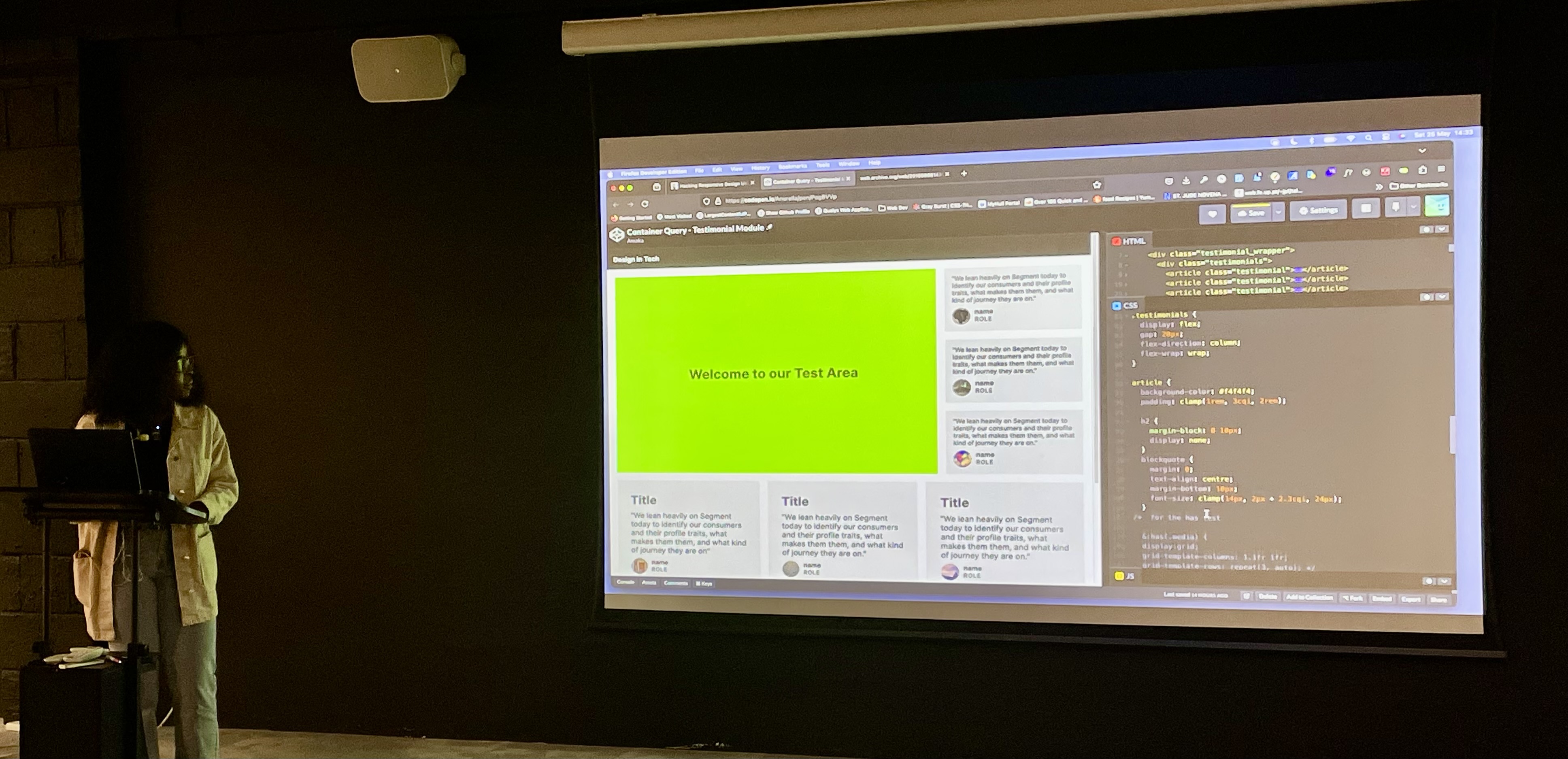
Talk 4 - Hacking Responsive Design using Container Queries & :has() by Amaka Ndukwu

Amaka presented ways of laying out a page using container queries. Amaka showed so much energy during her presentation it became infectious and she was so knowledgeable about the subject to the point that she actually did live coding, something only the very braveest of speakers do. I certainly learned a lot about laying pages out this way, another great talk!
You can find Amaka at @anurella
Talk 5 - Journey to a Distributed FrontEnd Architecture by Hammed Ajibade

This was a highly technical talk about 'componentising' the front-end interfaces of medium to large projects. including the evolution of the front-end architecture through to the risks and pitfalls of distributed systems and how to go about implementing them.
This was a very in-depth, information-heavy talk, but an interesting one nonetheless. What was interesting to me was that in the early days of systems and interfaces for applications and cd-rom development etc., it was common practice to build everything as components, then when the web came about, things became more about layers (front-end HTML with CSS and Javascript Elements)... Now with discussions like this, things have come full circle. Something I am very interested in. Another great talk.
Talk 6 - Navigating Your Take-Home Skill Assessment as a Software Engineer by Bakare Damilare E

The last of the main talks was some great advice for Software Engineers who have been tasked with a take-home Skill Assessment during the interview process. He gave some great pointers such as making sure you understand and read the requirements, breaking down each task into manageable chunks, writing test code and providing documentation.
In the current market where there are so many more people looking for jobs when there are so few available, this was a great talk with excellent advice.
Wrap Up

That was all the talks over, and time to wrap it up. The organiser explained that he was frustrated with all the seminar days happening down south or far west and wanted to put on these days at least twice a year! I will certainly be looking out for them and attending. What a great day! Thank you Hull Frontend.
You can find the Hull Frontend on LinkedIn
Hey, I really could do with your help! If you find this article interesting, could you please do me a favour by either sharing it on your site or on social media. I would love to hear yours and other peoples' thoughts on this subject. And if this or any other content on the site has helped you and you would like to show your appreciation, then you can always
buy me a coffee ☕️ It would make the time I put into this more than worthwhile! Thank you 😃